2020-10-17
HeroKu 搭建学习使用 V2ray Websocket
HeroKu 介绍 以及 涉及链接
Heroku是一个支持多种编程语言的云平台即服务。在2010年被Salesforce.com收购。
HeroKu 另外提供了免费版本用于小开发者操作.今天我们便是使用免费版本进行 V2ray 搭建.
HeroKu 网速较慢,但是足够用于学习搜索,不适合做为翻墙看视频之类的,希望合理使用,方便学习
HeroKu 地址
https://dashboard.heroku.com/login
HeroKu 注册及登录
注册
HeroKu 是国外网站国内 不太稳定,最好提前准备好 翻墙、google邮箱、雅虎邮箱…
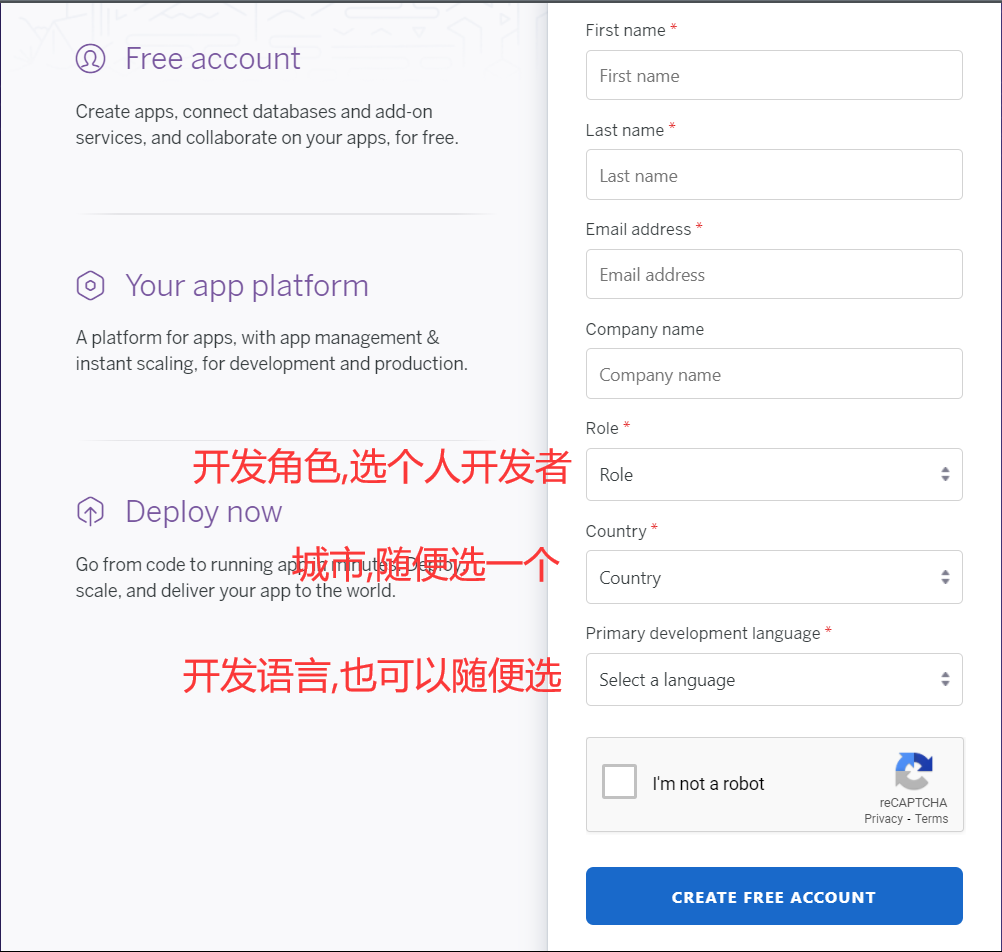
注册流程

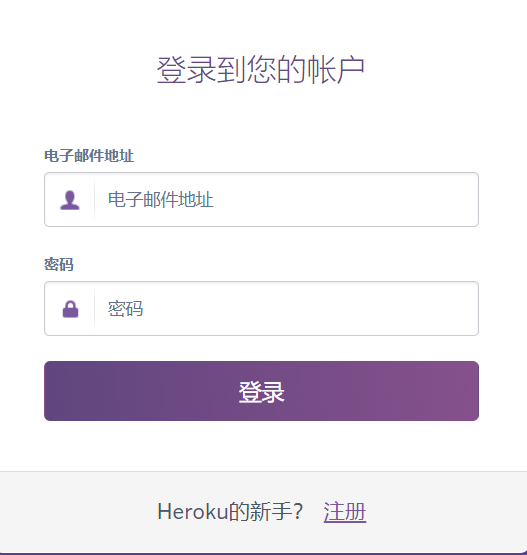
登录
输入账号名密码

一步搭建
登陆测试成功后,从 V2Ray Heroku GitHub 链接 内跳转到创建 APP 页面

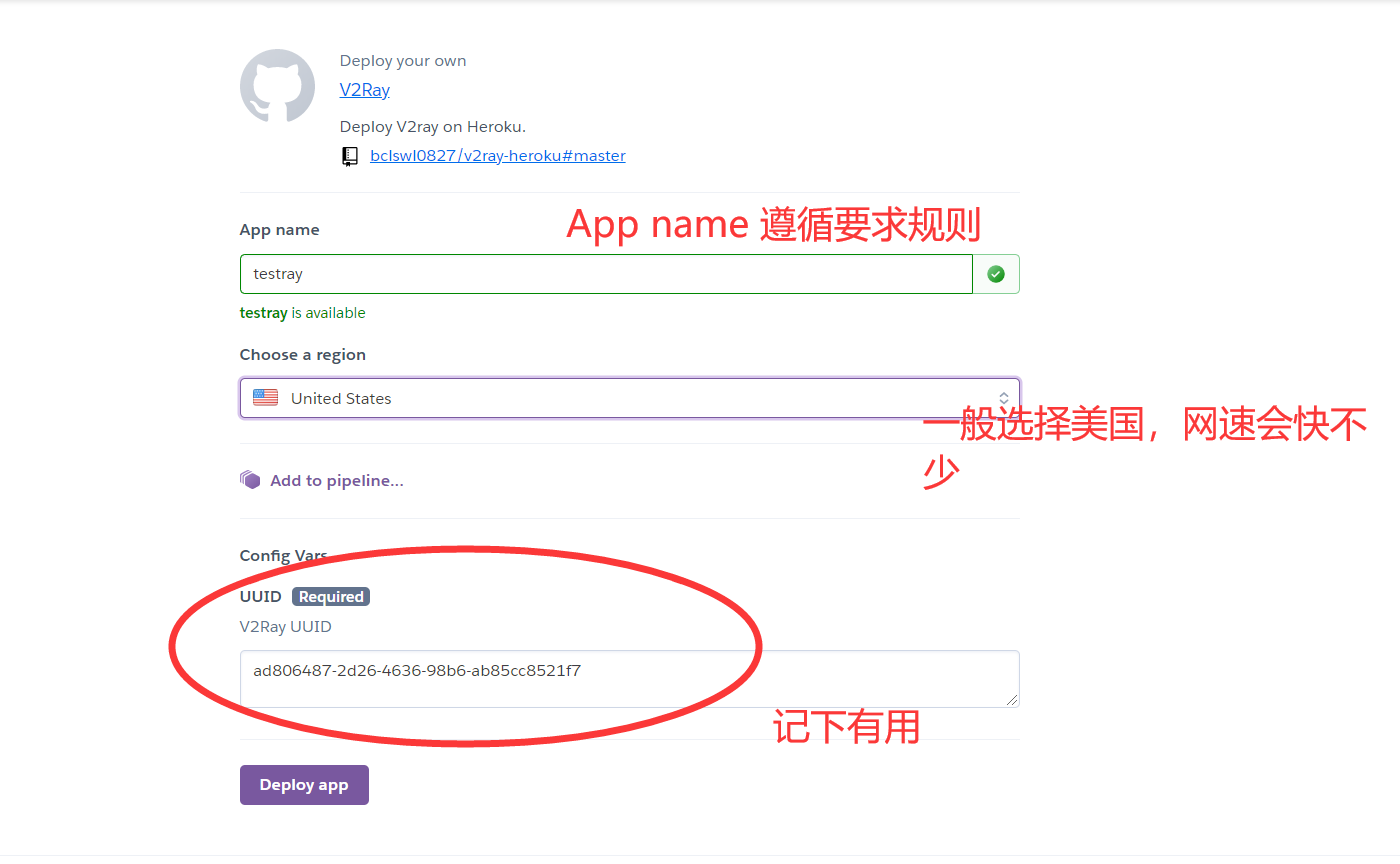
在 创建 App 页面进行配置 App 信息

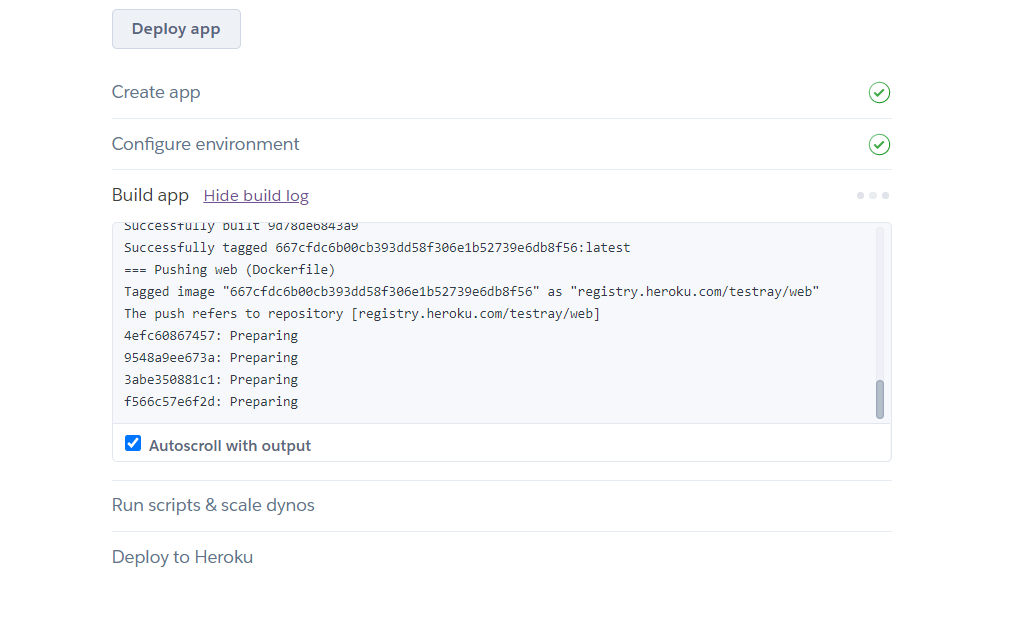
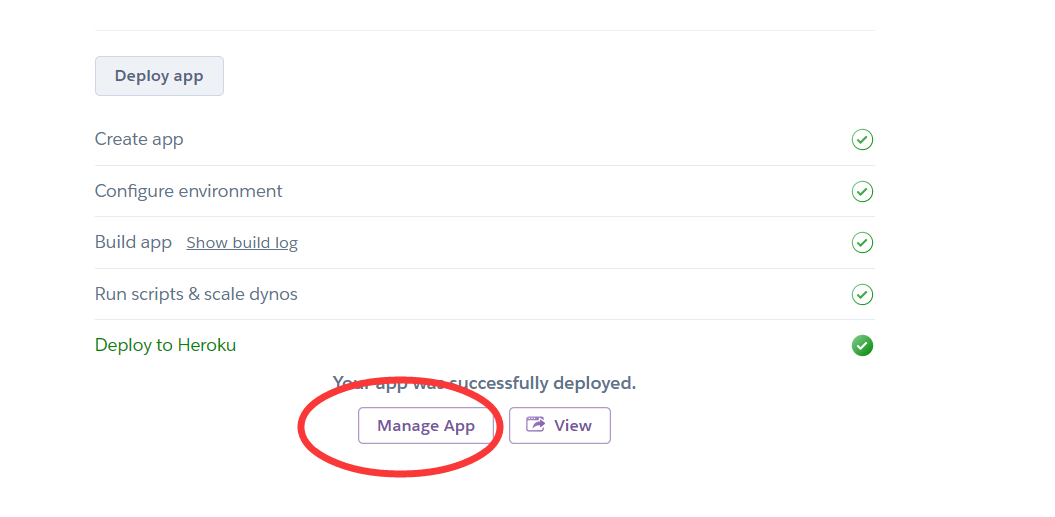
创建完成后 点击 Deploy App

等待下方创建完成后点击 Manage App


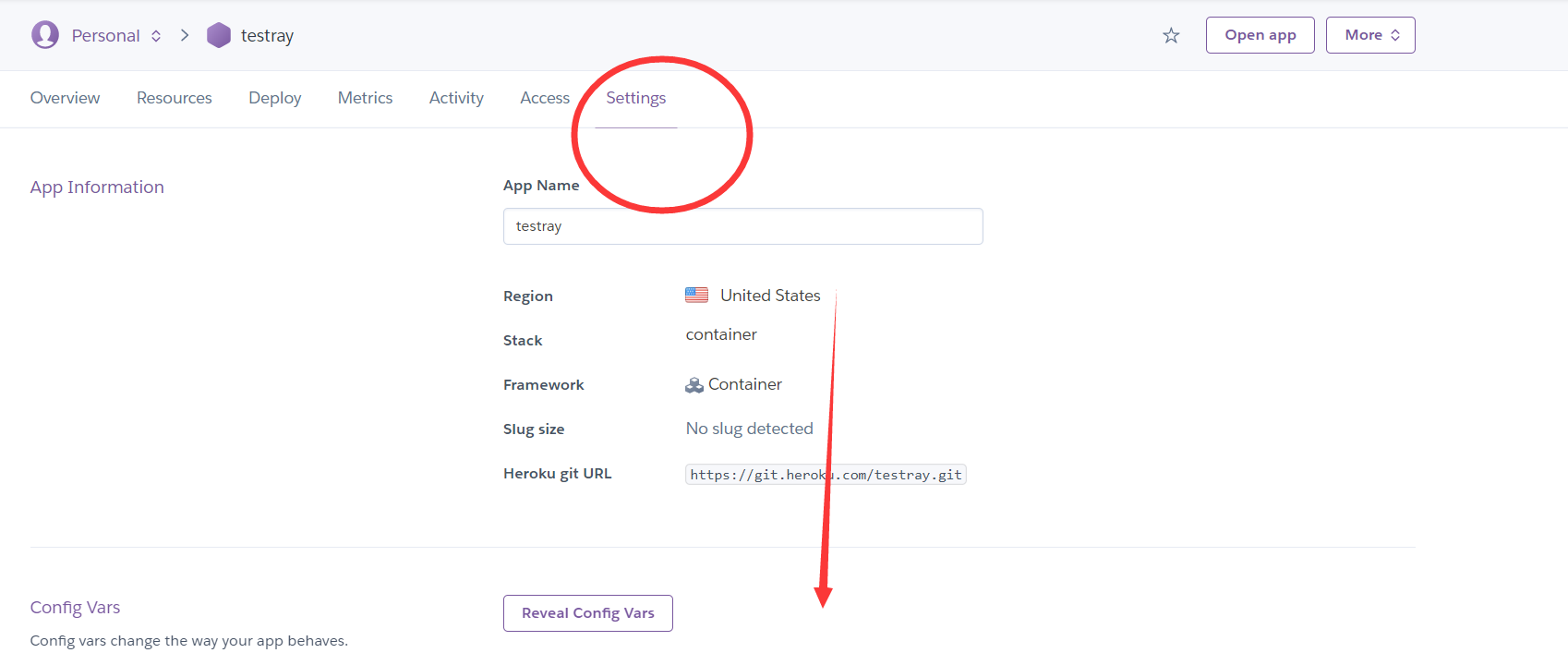
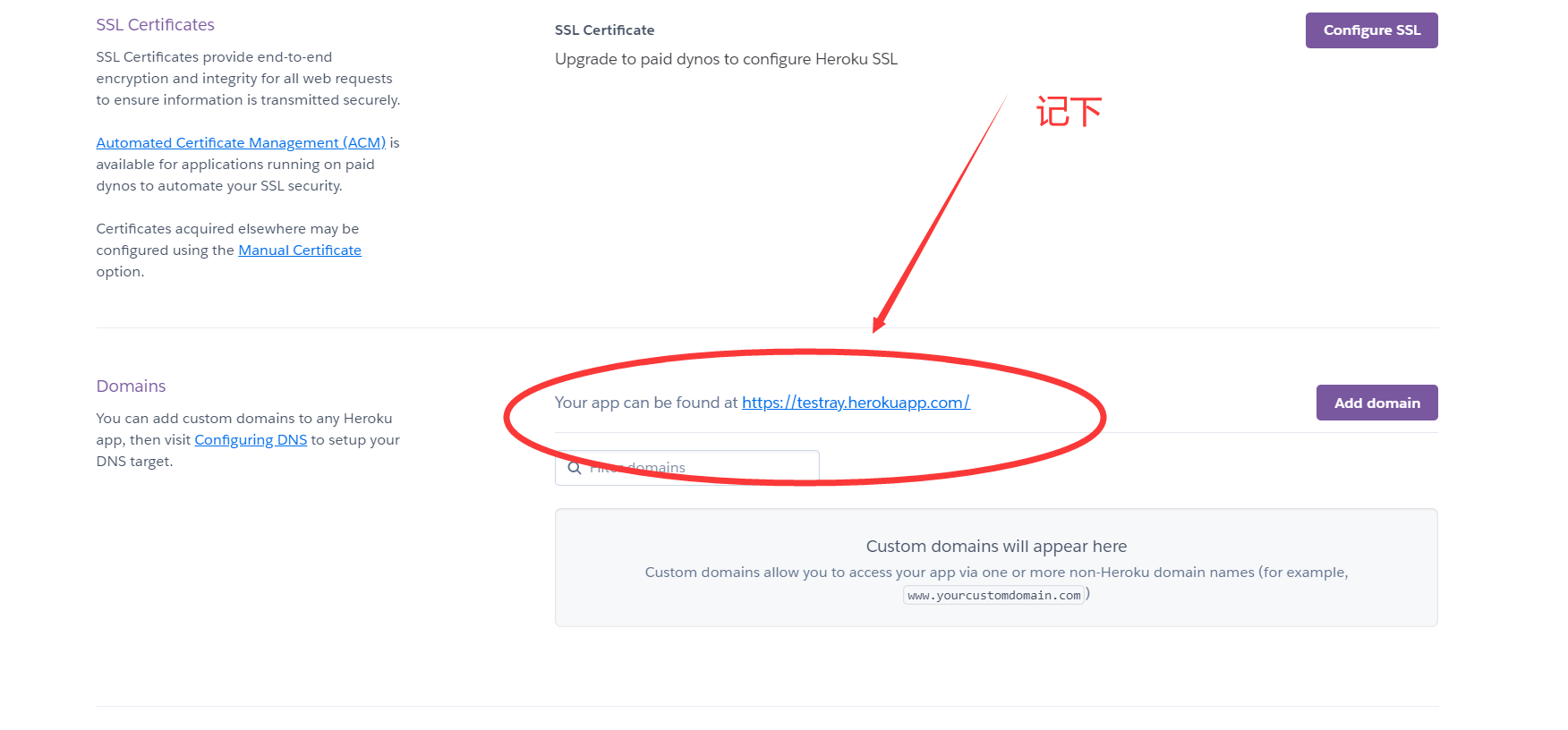
在管理页面找到 settings 设置页面,向下找到 Domains 记下自己的 App 链接


V2rayN 设置
下载 V2RayN 客户端,安装完成后进行设置
设置流程, 打开 V2rayN
- 添加服务器

- 配置服务器, 地址为在 settings 下 记录的 Domains URL, 端口为 443, 用户 ID 为最开始记录的 UUID, 传输协议为 vs, 底层传输安全为 tls

- 设为活动服务器并通过 ping 测速

改变链接为直连模式
使用时通常我们并不需要全局代理,仅仅是在使用网页时对代理有需求,那么我们可以通过浏览器插件与 V2ray 设置实现

在浏览器的 应用商店 内可以下载 SwitchyOmega ,对其进行配置 (火狐可以直接下载配置 , 谷歌浏览器需要打开全局代理下载后配置)
