2020-08-15
Google DevTools 开发者工具
打开 Chrome 开发者工具
1. 在 Chrome 菜单中选择 更多工具->开发者工具
2. 在页面元素上右键点击,选择检查 (Windows 下快捷键 F12)
3. 使用快捷键 Ctrl + Shift + I(Windows) 或 Cmd + Opt + I (Mac)
1. 元素面板 (Elements)
使用元素面板自由操作 DOM 和 CSS 来迭代布局和设计页面
检查和调整页面
- 摘要 (TL;DR)
- 在 Elements 面板中检查和实时编辑 DOM 树中的任何元素
- 双击选定元素即可对 DOM 节点实时编辑更改
- 在 Styles 窗格中查看和更改应用到任何选定元素的 CSS 规则
- 在 Styles 窗格中实时编辑样式属性名称和值。所有样式均可修改,除了灰色部分(与 User Agent 样式表一样)。
- 要编辑名称或值,请点击它,进行更改,然后按 Tab 或 Enter 保存更改。
- 在 Computed 窗格中查看和修改选定元素的框模型
- Computed 窗格检查和编辑当前元素的框模型参数。 框模型中的所有值均可修改,只需点击它们即可。
- 同轴矩形包含当前元素 padding、border 和 margin 属性的 top、bottom、left、right 值。
- 对于位置为非静态的元素,还会显示 position 矩形,包含 top、right、bottom 和 left 属性的值。
- 对于 position: fixed 和 position: absolute 元素,中心域包含选定元素实际的 offsetWidth × offsetHeight 像素尺寸。所有值都可以通过双击修改,就像 Styles 窗格中的属性值一样。 不过,无法保证这些更改能够生效,因为这要取决于具体的元素定位详情。
- 在 Sources 面板中查看在本地对页面所做的修改
- 粉色背景的线表示移除,绿色背景的线表示添加。
- 查看对页面所做的实时编辑的历史记录
- 在 Styles 窗格中,点击您修改的文件。DevTools 会将您带到 Sources 面板。
- 右键点击文件
- 选择 Local modifications
- 检查所做的修改
- 展开顶级文件名查看做出修改的时间 做出修改的时间。
- 展开第二级项目查看修改相应的不同(前和后)。
- 在 Elements 面板中检查和实时编辑 DOM 树中的任何元素
- 撤销更改
- 未设置永久制作 : 每次重新加载页面时,所有实时编辑都会丢失
- 设置永久制作,撤销更改 :
- 使用 Ctrl+Z (Windows) 或 Cmd+Z (Mac) 通过 Elements 面板快速撤消对 DOM 或样式所做的细微更改。
- 撤消对文件所做的所有本地修改,请打开 Sources 面板,然后选择文件名旁的 revert。
- 摘要 (TL;DR)
使用 Styles 可以修改与元素关联的 CSS
- 摘要 (TL;DR)
- 利用 Styles 窗格,可以在本地以尽可能多的方法更改 CSS,包括修改现有样式、添加新样式,以及为样式添加规则。
- 如果希望样式可以保持(不会在重新加载后消失),则需要将其保存到开发工作区中
检查应用到元素的样式:
选择一个元素以检查其样式。 Styles 窗格可以显示应用到选定元素的 CSS 规则,优先级从高到低:顶端为 element.style。这些样式要么直接使用样式属性(例如
)直接应用到元素,要么在 DevTools 中应用。
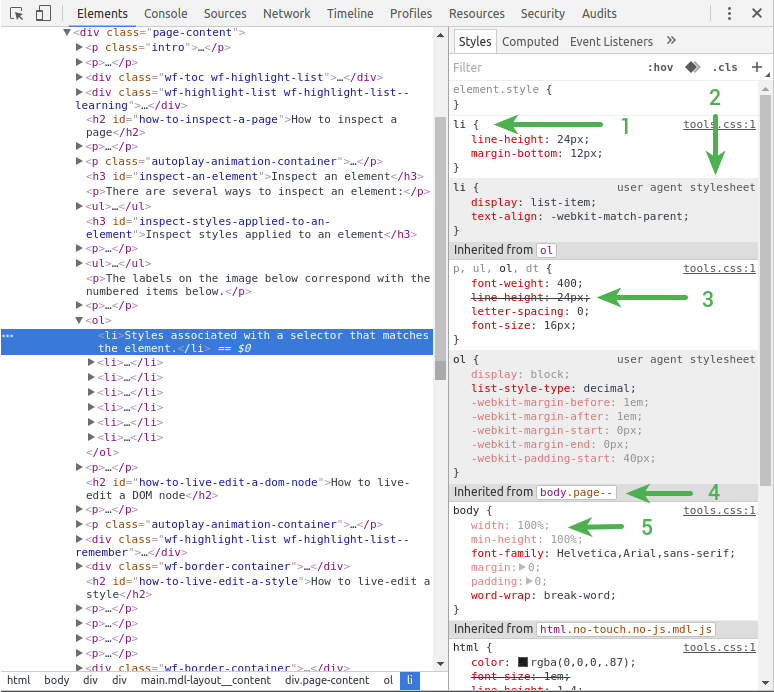
下方是与元素匹配的任何 CSS 规则。例如,在下面的屏幕截图中,选定元素从 tools.css 中定义的规则接收 line-height:24px。
再下方是继承的样式,其中包括与选定元素的祖先实体匹配的任何可继承样式规则。 例如,在下面的屏幕截图中,选定元素从 user agent stylesheet 继承 display:list-item。
样式: 标签与其下方带编号的项目对应

- 与元素匹配的选择器的关联样式。
- User Agent 样式表清晰标记,并且在网页上经常被 CSS 替换。
- 已被级联规则替换的规则将显示为带删除线的文本。
- 继承的样式将在“Inherited from
”标头下显示为一组。点击标头中的 DOM 节点可以导航到其在 DOM 树视图中的位置。 - 灰色的条目不是已定义的规则,而是在运行时计算的规则。
检查受选择器影响的元素:
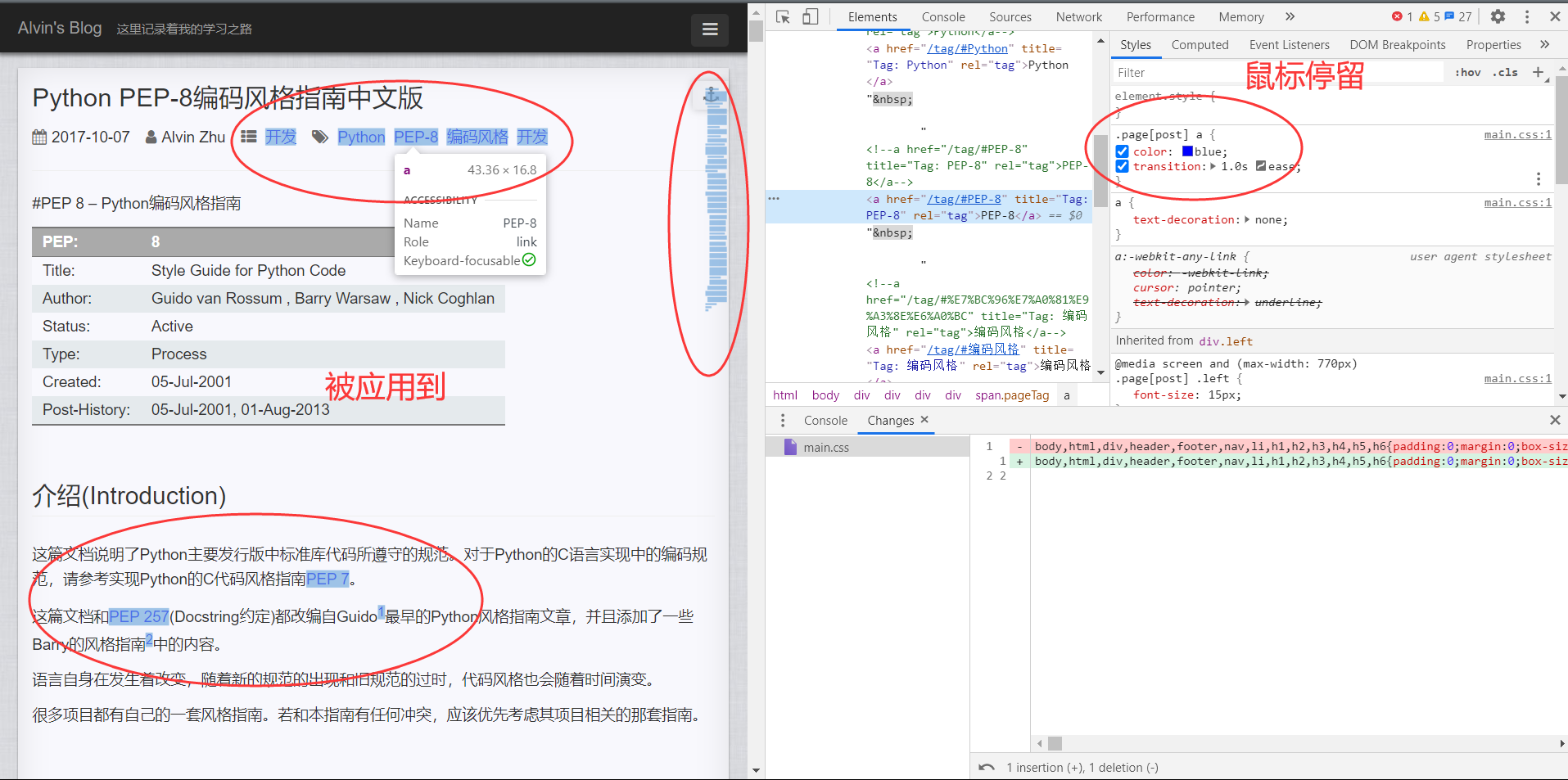
在 Styles 窗格中将鼠标悬停在 CSS 选择器上可以查看受该选择器影响的所有元素——(此功能仅突出显示视口中的元素;视口以外的其他元素也可能受选择器影响。)

添加、启用和停用 CSS 类
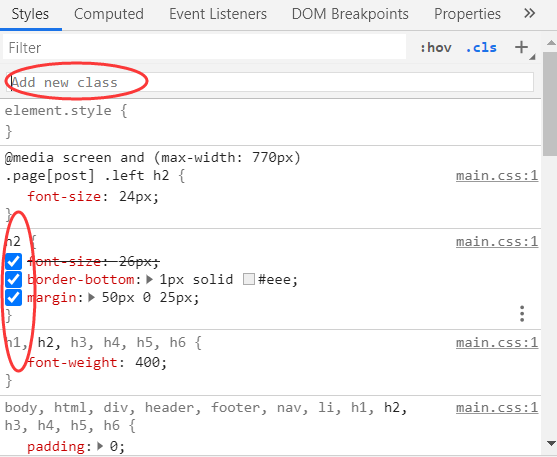
点击 .cls 按钮可以查看与当前选定元素关联的所有 CSS 类。 从这里,您可以执行以下操作:
- 启用或停用当前与元素关联的类
- 向元素添加新类。

编辑现有属性名称或值
- 点击 CSS 属性名称或值可以对其进行编辑
- 在名称或值突出显示时,按 Tab 可以向前移动到下一个属性、名称或选择器。
- 按 Shift+Tab 可以向后移动。
- 编辑数字式 CSS 属性值时,可以使用下面的键盘快捷键增大和减小值:
- 使用向上键和向下键能够以 1 为增量增大和减小值(如果当前值介于 -1 和 1 之间,则增量为 0.1)。
- 使用 Alt+向上键和 Alt+向下键能够以 0.1 为增量增大和减小值。
- 使用 Shift+向上键能够以 10 为增量增大值;使用 Shift+向下键能够以 10 为增量减小值。
- 使用 Shift+Page Up(Windows、Linux)或 Shift+Function+向上键 (Mac) 能够以 100 为增量增大值。使用 Shift+Page Down(Windows、Linux)或 Shift+Function+向下键 (Mac) 能够以 100 为增量减小值。
添加新属性声明
点击可编辑 CSS 规则中的空白处可以创建一个新声明。 键入,或者将 CSS 粘贴到 Styles 窗格中。属性及其值将解析并输入到正确的字段中。——( 要启用或停用样式声明,请选中或取消选中旁边的复选框。)添加样式规则
点击 (New Style Rule 按钮 图标为 右上角 + ) 按钮可以添加一个新的 CSS 规则。点击并按住按钮可以选择要向哪一个样式表添加规则。添加或移除动态样式(伪类)
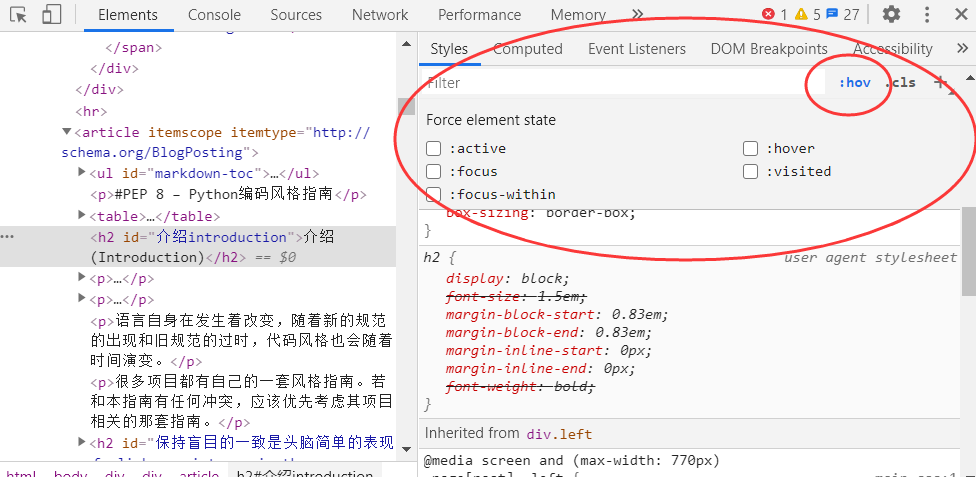
可以在元素上手动设置动态伪类选择器(例如 :active、:focus、:hover 和 :visited)- 设置动态状态的两种方式
- 在 Elements 面板内右键点击某个元素,然后从菜单中选择目标伪类 (:active、:focus、:hover 和 :visited) ,将其启用或停用。
)
- 在 Elements 面板中选择元素,然后在 Styles 窗格中点击 :hov 按钮,使用复选框启用或停用当前选定元素的选择器。

- 在 Elements 面板内右键点击某个元素,然后从菜单中选择目标伪类 (:active、:focus、:hover 和 :visited) ,将其启用或停用。
- 设置动态状态的两种方式
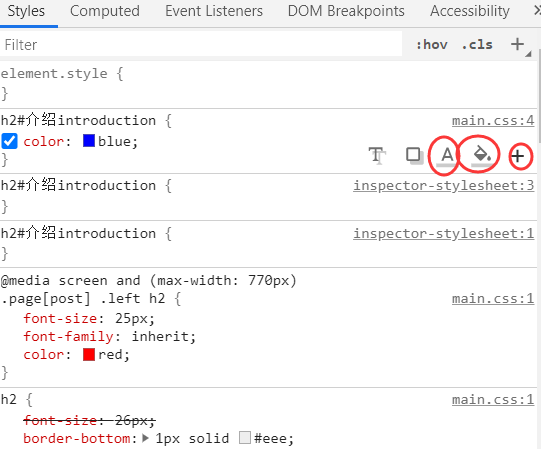
向样式规则添加背景色或颜色
向样式规则添加 color 和 background-color 声明的快捷方式
样式规则的右下角有一个由三个点组成的图标。您需要将鼠标悬停到样式规则上才能看到这个图标。
将鼠标悬停到此图标上可以调出用于添加 字体color 声明 或 background-color 声明 的按钮。点击这些按钮之一可以将声明添加到样式规则中。

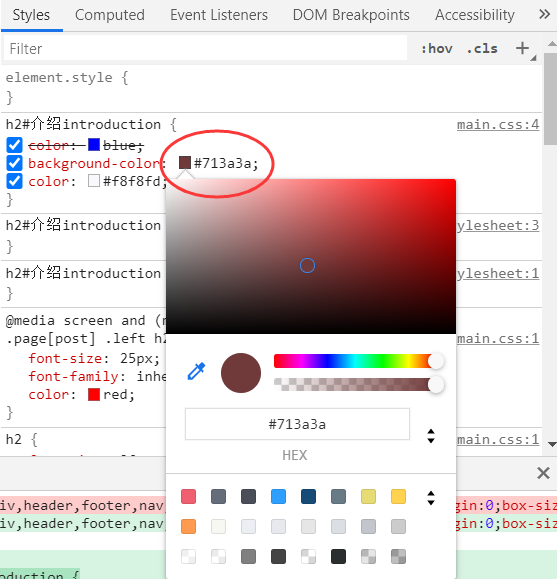
使用 Color Picker 修改颜色
在 Styles 窗格中查找一个定义颜色的 CSS 声明(例如 color: blue)。 声明值的左侧有一个带颜色的小正方形。 正方形的颜色与声明值匹配。 点击小正方形可以打开 Color Picker。

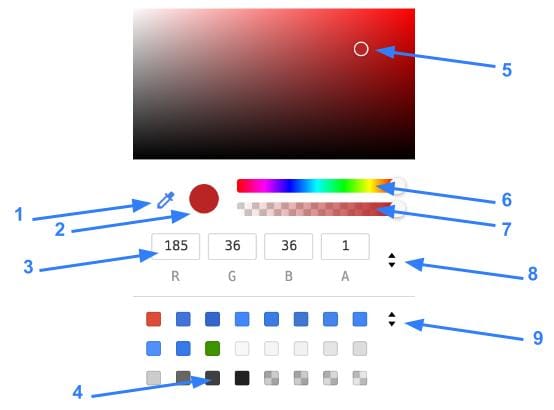
与 Color Picker 交互:
取色器
点击取色器按钮将其启用,在实时页面上将鼠标悬停到某种颜色上,然后点击,将当前选定的声明值设置为您悬停的颜色。当前颜色。当前值的可视表示。
当前值。当前颜色的十六进制、RGBA 或 HSL 表示。
调色板。
提供多种调色板- Page Colors。一组从页面的 CSS 自动生成的颜色。
- Material Design。一组符合 Material Design 规范的颜色。
- Custom。您选择的任意一组颜色。DevTools 可以保存您的自定义调色板(甚至在不同的页面间),直至您将其删除。
- 修改自定义调色板
- 按加号按钮可以将当前颜色添加到调色板中。 点击并按住颜色可以将其拖动到不同的位置,或者将其拖动到垃圾桶图标进行删除。 右键点击颜色并选择 Remove color 可以将其删除。 选择 Remove all to the right 可以删除当前选定颜色右侧的所有颜色。 右键点击调色板区域中的任何位置,然后选择 Clear template 可以删除模板的所有颜色。
着色和阴影选择器。
色调选择器。
不透明度选择器。
颜色值选择器。点击可以在 RGBA、HSL 和十六进制之间切换。
调色板选择器。点击可以选择不同的模板。

查看和编辑 CSS 自定义属性(CSS 变量)
- 自定义属性通常在 :root 选择器中定义。 要查看在 :root 中定义的自定义属性,请检查 元素。
编辑 Sass、Less 或 Stylus
借助 CSS 源映射,DevTools 可以将生成的文件自动映射到源代码文件,这样,您可以在 Sources 面板中实时编辑这些文件并查看结果,而不用离开 DevTools 或刷新页面。预处理器工作流
检查样式由生成的 CSS 文件提供的元素时,Elements 面板会显示原始的源文件而不是生成的 CSS 文件的链接。- 跳转到源文件
- 点击链接,在 Sources 面板中打开(可编辑)源文件。
- Ctrl + 点击(或 Cmd + 点击)任何 CSS 属性名称或值,打开源文件并跳转到相应行。
- 跳转到源文件
启用/停用 CSS 源映射和自动重新加载
默认情况下,CSS 源映射处于启用状态- 启用 CSS 源映射和 CSS 重新重新加载
- 打开 DevTools 的 Settings 面板并点击 General。
- 开启 Enable CSS source maps 和 Auto-reload generated CSS。
- 启用 CSS 源映射和 CSS 重新重新加载
- 摘要 (TL;DR)
通过 DOM 更新实时修改页面的内容和结构。
- 摘要 (TL;DR)
- DOM 定义您的页面结构。每一个 DOM 节点都是一个页面元素,例如,标题节点或段落节点。
- 通过渲染的 DOM 实时编辑页面的内容和结构。
- 无法在 Elements 面板中通过 DOM 更改修改源文件。重新加载页面会清空任何 DOM 树修改。
- 使用 DOM 断点留意 DOM 更改。
检查元素
- 右键点击页面上的任何元素并选择 检查 (Inspect)。
- 按 Ctrl + Shift + C (Windows) 或 Cmd + Shift + C (Mac),在 Inspect Element 模式下打开 DevTools,然后将鼠标悬停到某个元素上。 DevTools 会在 Elements 面板中自动突出显示您悬停的元素。点击元素可以退出检查模式,同时保持元素在 Elements 面板中处于突出显示状态。
- 点击 Inspect Element 按钮 转到 Inspect Element 模式,然后点击元素。
DOM 导航
- 折叠的节点的旁边会有一个向右箭头
- 展开的节点的旁边会有一个向下箭头
- 使用鼠标
- 点击一次可以突出显示节点。
- 要展开节点,请双击节点上的任何地方,或者点击节点旁边的箭头。
- 要折叠节点,请点击节点旁边的箭头。
- 使用键盘
- 按向上箭头键可以选择当前节点上方的节点。
- 按向下箭头可以选择当前节点下方的节点。
- 按向右箭头键可以展开折叠的节点。再按一次可以移动到(已展开)节点的第一个子级。 您可以使用此方法快速导航到深度嵌套的节点。
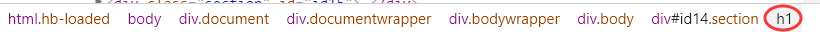
面包屑导航记录导航
Elements 面板的底部是面包屑导航记录。
当前选定的节点将以蓝色突出显示。左侧是当前节点的父级。 再左侧是父级的父级。以此类推,一直到 DOM 树。
在结构中向上导航会移动突出显示焦点:
DevTools 会在记录中显示尽可能多的项目。如果状态栏无法显示全部记录,将在记录截断的地方显示一个省略号 (…)。点击省略号可以显示隐藏的元素:

显示 more actions 菜单
- 右键点击节点
- 选择节点,然后点击节点前方的 “…” 按钮 (more action 按钮))。按钮仅在当前选定的元素上显示。
编辑 DOM 节点和属性
- 直接在节点名称或属性上双击。
- 突出显示节点,按 Enter,然后按 Tab, 直到选中名称或属性。
- 鼠标右键打开 more actions 菜单 并选择 Add Attribute 或 Edit Attribute。 Edit Attribute 取决于上下文;您点击的部分决定要编辑的内容。
以 HTML 形式编辑 DOM 节点及其子级
- 打开 HTML 形式编辑器
- 鼠标右键打开 more actions 菜单并选择 Edit Attribute。
- 按 F2 (Windows / Linux) 或 Fn+F2 (Mac)。
- 保存更改
- 按 Ctrl+Enter (Windows / Linux) 或 Cmd+Enter (Mac) 保存更改。
- 按 Esc 可以退出编辑器而不保存。
- 打开 HTML 形式编辑器
移动 DOM 节点
点击、按住并拖动节点可将其移动。删除 DOM 节点
- 鼠标右键打开 more actions 菜单并选择 Delete Node。
- 选择节点并按 Delete 键。
- 如果意外删除了节点,按 Ctrl + Z(Mac 上为 Cmd + Z)可以撤消您的上一步操作。
滚动到视图
- 悬停或选择 DOM 节点时,渲染的节点将在视口中突出显示
- 节点滚动到屏幕以外,在节点位于当前视口上方时您将在视口顶部看到提示,而在节点位于当前视口下方时,您将在底部看到提示
设置 DOM 断点以调试复杂的 JavaScript 应用
- 将 DOM 断点设置为在元素属性修改时触发
- 子树修改触发
添加、移除或移动子元素时将触发子树修改断点1
2
3
4
5//在 main-content 元素上设置子树修改,以下代码将触发断点:
var element = document.getElementById('main-content');
//modify the element's subtree.
var mySpan = document.createElement('span');
element.appendChild( mySpan ); - 属性修改触发
动态更改元素的属性 (class, id, name) 时将发生属性修改1
2
3var element = document.getElementById('main-content');
// class attribute of element has been modified.
element.className = 'active'; - 节点移除
从 DOM 中移除有问题的节点时将触发节点移除修改:document.getElementById('main-content').remove();
- 子树修改触发
- 将 DOM 断点设置为在元素属性修改时触发
与 DOM 断点交互
Elements 和 Sources 面板均包含一个用于管理 DOM 断点的窗格,每个断点都会列出元素标识符和断点类型。 (DOM Breakpoints)- 断点交互
- 悬停在元素标识符上可以显示元素在页面上的相应位置(类似于在 Elements 面板中悬停在节点上)。
- 点击元素可以将其在 Elements 面板中选中。
- 切换复选框可以启用或停用断点。
- 触发 DOM 断点时,断点将在 DOM Breakpoints 窗格中突出显示。 Call Stack 窗格将显示调试程序暂停的原因:
- 断点交互
查看元素事件侦听器 (Event Listeners 查看与 DOM 节点关联的 JavaScript 事件侦听器。)
- Event Listeners 窗格中的顶级项目将显示具有已注册侦听器的事件类型。
- 点击事件类型(例如 click)旁的箭头可以查看已注册事件处理程序的列表。 每个处理程序都由一个类似于 CSS 选择器的元素标识符标识,例如 document 或 button#call-to-action。如果已为相同元素注册多个处理程序,将重复列示元素。
- 点击元素标识符旁的展开箭头可以查看事件处理程序的属性。Event Listeners 窗格将列出每个侦听器的以下属性:
- handler : 包含一个回调函数。右键点击函数并选择 Show Function Definition 可以查看函数的定义位置(如果源代码可用)。
- useCapture : 指示 addEventListener 上的 useCapture 标志是否设置的布尔值。
- 查看祖先实体事件侦听器
- 如果启用 Ancestors 复选框,除了当前选定节点的事件侦听器外,还会显示其祖先实体的事件侦听器。
- 如果停用复选框,将仅显示当前选定节点的事件侦听器。
- 查看框架侦听器
- 启用 Framework listeners 复选框时,DevTools 会自动解析事件代码的框架或内容库封装部分,然后告诉您实际将事件绑定到代码中的位置。
- 如果停用 Framework listeners 复选框,事件侦听器代码很可能会在框架或内容库代码的其他地方解析。
- 摘要 (TL;DR)